41. Load the routes using router-view and add Navigation to Vue app using Vue router - Vue 3 - YouTube

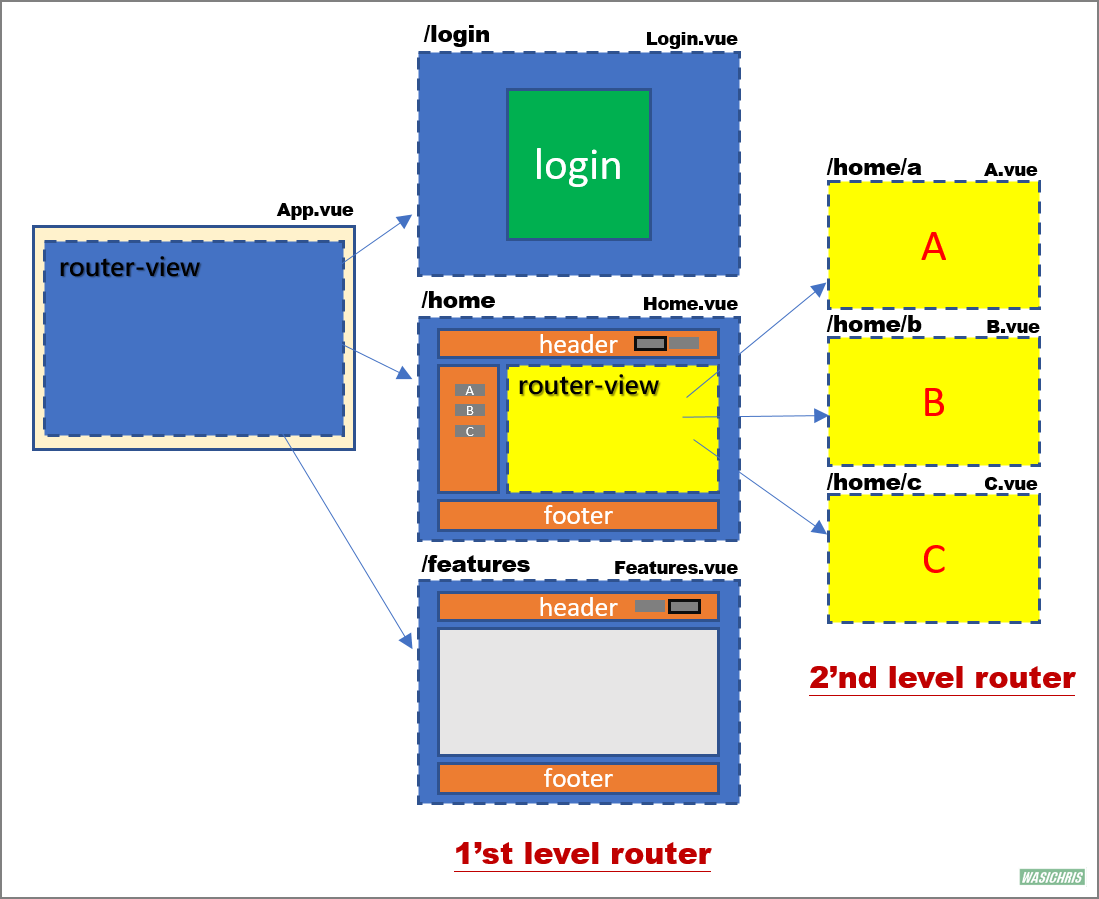
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

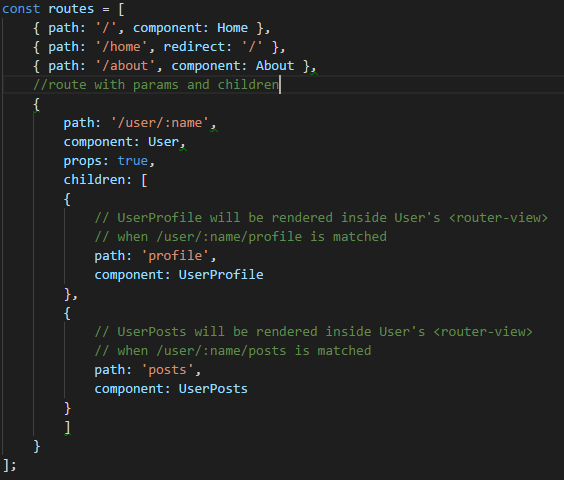
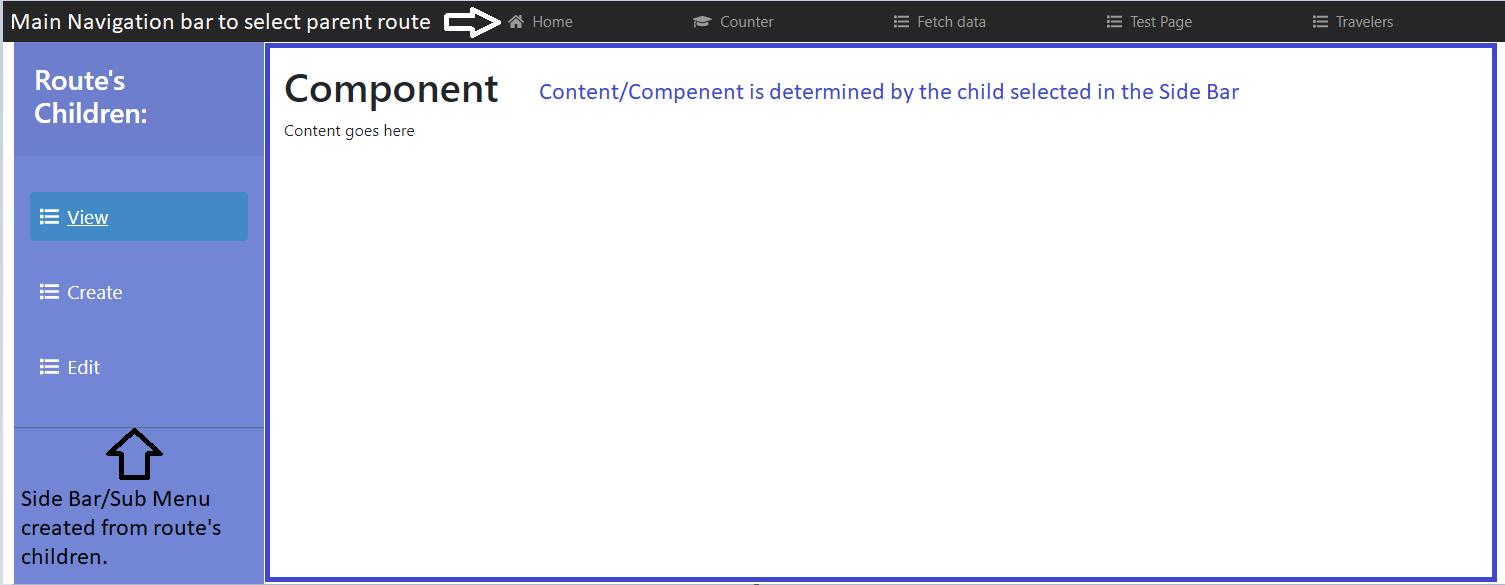
How to implement sub menu of the current route's children with vue.js and vue router_javascript_Vue小助理-DevPress官方社区

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT