reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow

Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

reactjs - Ionic/React/TypeScript,using react-router history.push, history.replace and history.goBack Animation triggers twice - Stack Overflow

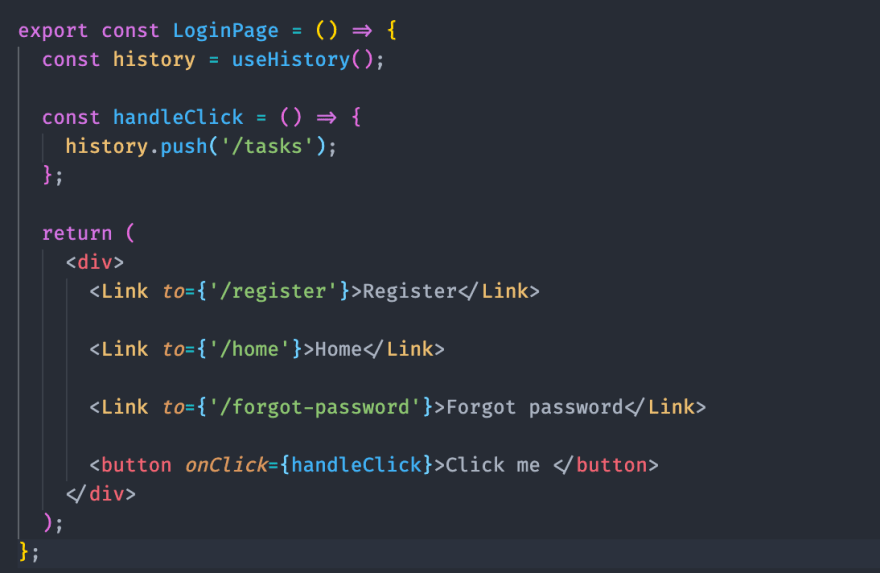
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)