Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow

Double Ended Dentists Scaler And Sickle Probe Dental Explorer On White With Drop Shadow With Clipping Path Stock Photo - Download Image Now - iStock

little boy cartoon with tongue out. This explorer guy in clipping path is very useful for graphic design creations, 3d illustration Stock Photo - Alamy


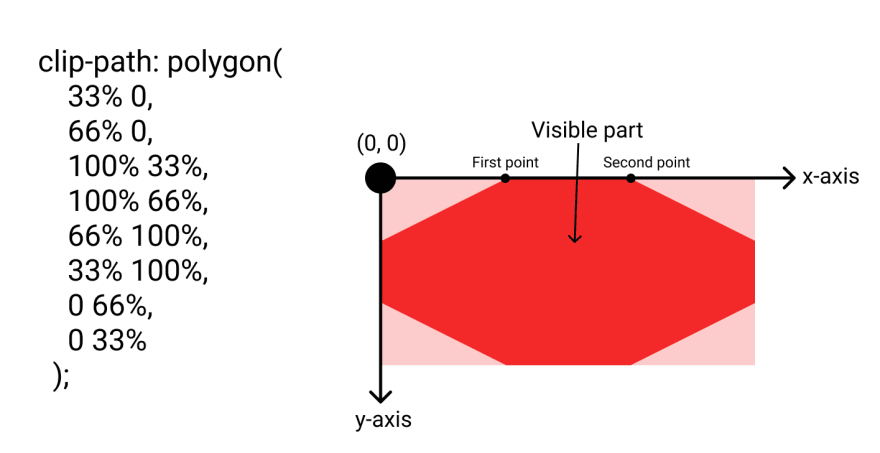
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)